Dans sa démarche de mieux interpréter le JavaScript, Google a annoncé officiellement fin 2018 la prise en charge du rendu dynamique (Dynamic Rendering). L’objectif de la technologie est de fournir aux robots des moteurs de recherche une page de rendu tout en offrant aux utilisateurs une expérience côté client :
« Actuellement, il est difficile de traiter JavaScript, et tous les robots d’exploration des moteurs de recherche ne sont pas en mesure de le traiter correctement ou immédiatement. Nous espérons que ce problème pourra être résolu à l’avenir. En attendant, nous vous recommandons une solution de rechange : l’affichage dynamique, qui consiste à basculer entre un contenu affiché côté client et un contenu préaffiché pour des user-agents spécifiques. »
Comment fonctionne un site utilisant le Dynamic Rendering
Pour comprendre comment fonctionne un site à l’affichage dynamique, il faut comprendre comment fonctionne un site internet :

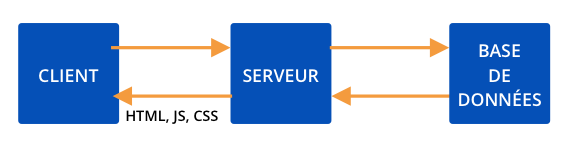
Lorsque vous visitez un site internet, le client (votre navigateur) va envoyer une requête au serveur qui va lui même aller chercher le contenu de la page sur la base de donnée. Celle-ci lui renvoie les données permettant au serveur de les transmettre au client pour qu’il les interprète. C’est ainsi que la page web est rendue visible sur le navigateur.
Beaucoup de sites utilisent le JavaScript pour générer dynamiquement le code HTML côté client qui permettra de restituer la page à l’utilisateur.
Or ce fonctionnement est mal compris par les robots des moteurs de recherche et peut devenir très préjudiciable pour le référencement d’un site.
Le concept de Dynamic Rendering fonctionne sur le même principe qu’un site classique à quelques détails près. En effet, une page différente sera renvoyé selon la source émettrice de la requête au serveur :
- La requête est émise par un navigateur, le serveur va renvoyer une page de la manière dont il le ferait en temps normal.
- La requête est émise par un crawler de moteur de recherche, le serveur va renvoyer le même contenu sous forme de pages statiques compréhensible pour les robots.
Cette méthode permet donc de faire comprendre aux robots des pages qui auraient été difficilement interprétables à cause du JavaScript exécuté côté client.
Pour renvoyer aux robots la version du site qui leur est consacrée, il faudra permettre au serveur de détecter les user-agent.
Il s’agit donc d’un cloaking — pratique allant à l’encontre des recommandations Google — mais « propre » selon Google qui recommande cette méthode, puisque ce sont exactement les mêmes pages qui sont présentées aux utilisateurs et aux robots.
Quels sont les avantages du Dynamic Rendering pour le SEO ?
Les avantages d’une telle méthode pour le référencement naturel d’un site sont nombreuses, comme nous l’avons vu le robots n’ayant pas de JavaScript à interpréter les risques de mauvaise compréhension et de non-indexation des pages sont écartés.
Les pages sont également parcourues bien plus rapidement par les robots.
Cependant beaucoup de risques perdurent à l’emploi de cette technologie et deux d’entre eux méritent à eux seuls de remettre en cause l’utilisation de cette méthode :
- Si les contenus renvoyés par le serveur ne sont pas strictement identiques le cloaking ne sera plus propre et le site risque d’être pénalisé.
- Si la détection des user-agent est mal configurée, tout le site peut en pâtir.
Ajouter à ces deux exemples le fait que le Dynamic Rendering est difficile à implémenter et à recetter sont autant de bonnes raisons de réfléchir à une alternative.
La JAMstack, alternative au Dynamic Rendering ?
Dans l’optique d’avoir un site rapide et crawlable tout en utilisant des technologies bâties en JavaScript, la JAMstack semble être une alternative sérieuse au Dynamic Rendering.
Mais qu’est-ce que la JAMstack ?
JAM pour JavaScript, APIs et Markup est une manière de construire des sites statiques — pour simplicité de mise en œuvre — sans base de données et dont le développement est simple à appréhender.
À titre d’exemple, lorsqu’un utilisateur veut afficher la page d’un CMS le serveur devra faire un nombre conséquent de requêtes vers la base de données et interpréter le PHP pour assembler toutes les données avec le thème et autres plug-in. Ainsi le navigateur pourra restituer la page à la suite d’une opération complexe.
À l’heure ou les navigateurs sont bien plus puissants que par le passé et capables d’entrer en interaction avec plusieurs API, ce modèle peut paraitre obsolète.
La JAMstack permet donc de dépasser ce modèle et de générer le code HTML d’une page en amont et de distribuer les pages de votre site via un CDN. À chaque fois qu’un utilisateur veut voir votre site, il va envoyer une requête au CDN qui lui renverra une page déjà construite.
Les bénéfices en termes de performances et de sécurité mais aussi et surtout de référencement sont non négligeables.
La JAMstack et le SEO
La JAMstack permet de se séparer de certains tracas liés aux CMS et à leur manière de générer des pages. En effet sur les CMS, l’écriture d’URL ainsi que les pages catégories et autres tags ou archives sont des points de vigilance perpétuels puisque potentiellement générateurs de duplication de contenu. Il est évidemment possible de neutraliser cette menace à l’aide d’URL canonique et de directives noindex gérées par des plug-in qui alourdissent le processus. Un générateur de site statique vous permettra d’appréhender plus efficacement la construction de pages et leur restitution.
Et si la restitution est efficace pour les utilisateurs, elle le sera aussi pour les robots.
Performance
Puisque les pages sont délivrées depuis un CDN sans que de multiples requêtes vers la base de données ne soient effectuées, les performances du site sont indéniablement améliorées. Les pages s’afficheront bien plus rapidement pour l’utilisateur, optimisant son expérience. Ces deux facteurs ne peuvent être que bénéfiques au référencement du site concerné.
Sécurité
Qui dit absence de base de donnés et de plug-in dit absence de tentative de hacks. Les sites générés statiquement sont imprenables et bien moins vulnérables qu’un CMS.
Pour plus de détails techniques sur la JAMstack, nous vous recommandons cette superbe conférence de Henri Michel, développeur Front-End chez Tymate.