Au début du mois, nous avons assisté au GDG (google developer group) organisé à la pleine image. L’un des sujets abordé était le PWA : Progressive Web App, ça ne vous parle sans doutes pas et pourtant ce nouveau format est prometteur alors que le trafic de nos clients généré sur les mobiles est généralement compris entre 35 et 50%
Qu’est-ce qu’une « Progressive web App » ?
Pour commencer essayons de comprendre ensemble de quoi il s’agit. Pour commencer il faut bien comprendre le contexte.
- Nous utilisons de plus en plus nos smartphones
- Nous téléchargeons de moins en moins d’applications
Ce paradoxe est sans doute un élément qui a motivé Google à développer ce format. En effet ce serait dommage de perdre tous les bénéfices des applications comme les notifications push, le offline, la fluidité, …
Les PWA sont des applications dont le contenu est généré par un simple flux au format JSON (pour la partie technique rendez-vous ici https://codelabs.developers.google.com/codelabs/your-first-pwapp/ )
Elles offrent comme principaux avantages d’être :
- Progressives (bah oui) : cela signifie qu’elles s’adaptent au device. Ainsi si votre téléphone permet de faire de la recherche vocale, votre PWA devrait être en mesure d’utiliser cette fonction.
- Responsive
- Indépendantes de la connectivité : c’est-à-dire que même sans réseau votre client est capable de consulter vos contenus.
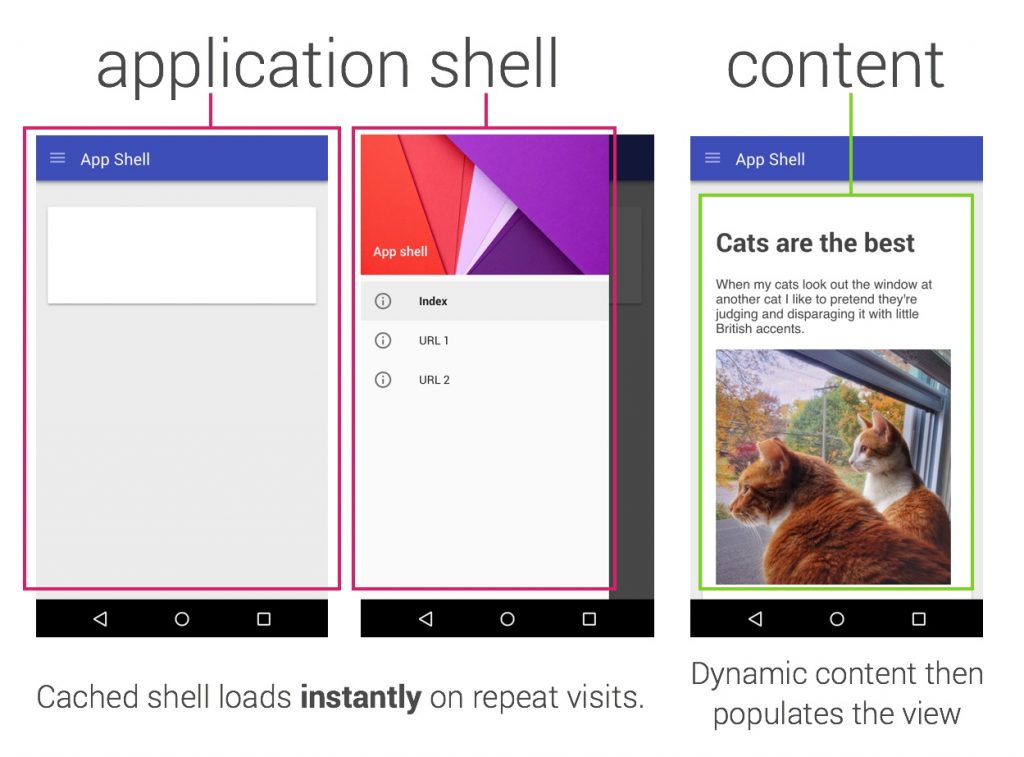
- Toujours à jour : grâce à un système de mise en cache puissant (service workers) vos contenus sont mis à jour.
- Elles sont sûres car elles utilisent obligatoirement le protocole HTTPS.
- Elles peuvent être installées sur l’écran d’accueil (comme une application classique) sans passer par Google Play Store.
Pourquoi le PWA peut vous intéresser ?
Que vous soyez e-commerçant ou éditeur de contenu ce format peut vous intéresser car il vous permettra
Quelques limites malgré tout
Il y a quelques limites, puisque IOS n’accepte pas encore qu’on ajoute le raccourci directement sur son écran mobile et certains navigateurs (des versions d’IE) ne sont pas compatibles.
Mais avec sa force de frappe, si Google parvient à imposer ce format, tous les acteurs devront faire les efforts de compatibilité.
Google pousse le Mobile Only
Avec PWA Google nous rappelle encore que pour lui le web est avant tout « mobile only ». C’est une brique supplémentaire après l’AMP, le Mobilegeddon et toutes les guidelines sur les performances.
Quelques retours d’expérience données par Google
Aliexpress :
- +82% de taux de conversion sur IOS
- Le nombre de pages visité a été multiplié par 2
- +74% de temps passé sur le site
5miles :
- Diminution du taux de rebond -50%
- Augmentation du temps passé sur le site +30%
- +30% de conversion lorsqu’un internaute arrive sur la home page depuis une publicité
- 15% des notifications push sont ouvertes
Merci à Olivier Leplus pour sa très bonne présentation.
Here are my slides about #pwa I used at @GDGLille @GDGTours and #GDGHiPic https://t.co/d1glMeUJOx
— Olivier Leplus (@olivierleplus) 18 juillet 2016
Enfin si vous voulez tester sur smartphone (ou en simulant un smartphone avec et sans connexion avec votre desktop allez sur https://www.washingtonpost.com/pwa/ )