Si vous avez un site WordPress et une application, vous avez déjà dû vous demander pourquoi chacun des deux supports dispose de sa propre gestion du contenu. En effet, sur un WordPress , le back-office est directement intégré au front, ce qui fait que votre contenu ne s’affiche que sur votre site WordPress. Envie de tout synchroniser ? Envisagez un CMS headless.
Qu’est-ce qu’un Headless CMS ?
Un CMS headless est un système de gestion de contenu indépendant qui sert de “répertoire de contenu” dans lequel différentes API viennent piocher pour afficher le contenu sur les différents supports. Le système de création de contenu et celui de présentation sont complètement séparés.
Le terme “headless” indique que, contrairement à un CMS classique, le CMS headless n’est pas relié directement au front (head). En effet, il agit comme un back-office complètement indépendant, ce qui permet d’être beaucoup plus flexible : au lieu d’afficher un contenu sur un device classique comme un CMS classique, le CMS headless se sert d’appels API permettant d’afficher du contenu sur n’importe quel support (site web, application, IoT…).
Un CMS headless permet donc de n’avoir qu’un seul système de gestion de contenu pour de multiples supports. Vous pouvez ainsi à partir du même CMS créer du contenu pour votre site internet comme pour votre frigo intelligent.
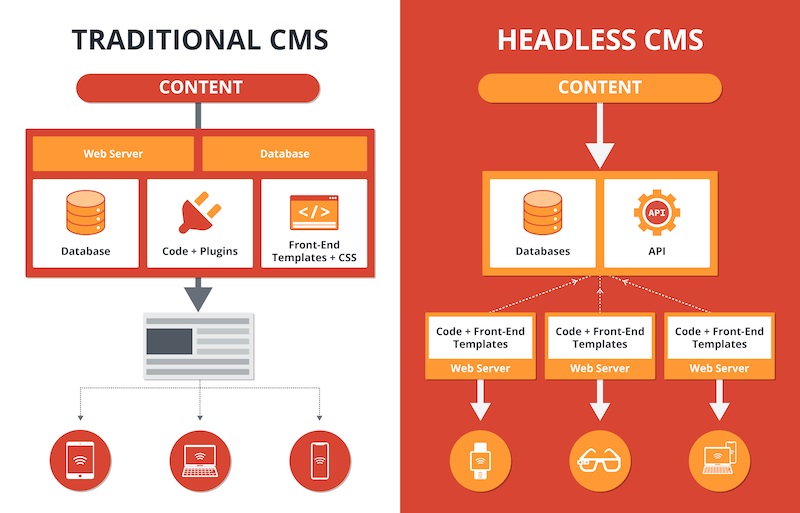
Quelle est la différence entre un CMS classique et un CMS headless ?

Source : https://www.contentstack.com/blog/all-about-headless/headless-cms-vs-building-custom-cms
Les CMS traditionnels comme par exemple WordPress sont beaucoup plus simples à mettre en place mais sont plus limités.
Sur WordPress, le back-office est directement connecté au front-office : le contenu n’a besoin d’aucun autre élément pour s’afficher. En revanche, ce contenu ne peut s’afficher que sur un seul support : votre site WordPress .
En résumé :
- Sur un CMS classique, quand le contenu est publié, ce dernier va être automatiquement pris en charge par le système de template qui va le préparer pour l’afficher sur votre site (en front).
- Sur un CMS Headless, quand le contenu est publié, il sera juste prêt à être pris en charge par une ou plusieurs API. Si aucune API ne vient chercher ce contenu, il ne sera jamais visible en front.
Comment fonctionne un CMS headless ?
Le CMS headless fonctionne via différentes API (Application Programming Interface) pour afficher son contenu. La plupart des cms headless fonctionnent en SaaS, les éditeurs de contenus devront se connecter sur une application web alors que les API sont hébergées en cloud. Il existe cependant des solutions qui vous laissent héberger sur vos serveurs la totalité de vos données.
Il n’y a donc pas de partie visuelle garantie comme nous pouvons l’avoir sur WordPress avec les différents thèmes. Ici, l’apparence du front est totalement libre et n’a aucune restriction : toutes les technologies peuvent être utilisées.
Vous ne pouvez vous contenter d’un CMS headless comme vous pouvez l’avoir dans un WordPress : le cms headless ne permet pas d’afficher du contenu, il faut donc impérativement le connecter à d’autres technologies front via les API. Ce dernier ne sert qu’à stocker et délivrer votre contenu.
Les cas d’utilisations d’un headless CMS
Comme vu précédemment, la mise en place d’un CMS headless est plus délicate et compliquée qu’un CMS classique; il faut donc avoir une bonne raison d’utiliser ce type de technologie :
- Un environnement multi-support : Ce type de CMS permettra de synchroniser vos contenus et de les rendre disponibles sur tous vos canaux de diffusion (Web, app, IoT…)
- Utiliser vos technos préférées: Ce type de CMS n’a aucune limite concernant les technologies front utilisées. Cela peut donc être une bonne option pour travailler avec des technologies incompatibles avec des CMS plus classiques
- Les sites utilisant un générateur de sites statiques comme Jekyll
- Toutes les applications natives
Comment optimiser un Headless CMS pour le SEO ?
Partir d’un CMS headless équivaut à partir de quasiment rien pour tout ce qui est front. Ainsi, là où un WordPress rempli tout seul des tags seo comme le title par exemple, il ne faut pas en attendre beaucoup pour le cms headless.
Il va donc falloir faire attention à inclure dans votre cahier des charges tous les basiques du SEO.
Optimiser son rendu pour le référencement naturel
Peu importe comment vous souhaitez afficher votre contenu sur votre site internet, il faudra obligatoirement que Googlebot puisse y accéder facilement.
Bien que Google soit aujourd’hui en mesure d’explorer les applications rendues côté client, il existe encore quelques raisons pour lesquelles le rendu côté serveur (SSR) pourrait être préférable.
- La plupart des autres moteurs de recherche ne sont toujours pas capables d’avoir un rendu javascript potable
- Même si Google arrive maintenant à crawl et interpréter le javascript, cela rend sa vitesse d’indexation bien plus lente qu’avec une page en HTML classique.
- Les sites faits en Javascript qui ont un bon positionnement sur Google sont encore assez rares
Quelques outils pour du SSR :
React
Vue.js
Que ce soit pour du SSR ou du prerendering, il faudra accorder une attention particulière à cette étape qui est la plus critique et souvent sous estimée. Un faux pas et on se retrouve avec un site dont le contenu ne peut être lu par les robots ou avec un joli 2/100 sur pagespeed insight 🙂
Optimiser les bases pour les SEO
Voici une rapide liste de tous les éléments à prendre en compte lors du cahier des charges :
- Construction des URLs
- Gestion des canonicals
- Ajout des données structurées
- Gestion des metadata
- Gestion des media
- Gestion du sitemap
- Gestion du CDN
Construction des URLs
- Utilisez des URL concises et adaptées au SERP
- Veillez à ce que toutes les pages suivent une structure URL bien définie.
- Une URL claire pour les robots et les utilisateurs tend à se raccourci de plus en plus avec l’avènement du mobile
- Ne pas faire : example.com/products/page-id-1231/2019-09-01
- Faire : example.com/my-page/
Gestion des canonicals
La mise en place d’URL canoniques pour les contenus dupliqués présentant des différences mineures permettra d’indiquer aux moteurs de recherche quel contenu doit être prioritaire.
Ajout des données structurées
Gestion des metadata
Les balises meta sont les essentiels du contenu d’une page. Non visibles pour l’utilisateur, elles aident les moteurs de recherche à déterminer le contenu de votre page. Les principales balises meta sont :
- Balise titre (65 caractères)
- Meta Description – brève description du contenu (150 caractères)
- Meta Robots – gère l’indexation de la page
Étant donné qu’un développeur conçoit librement l’architecture du contenu d’un site web avec un CMS headless, les métatags devraient être ajoutés de façon “manuelle”
Gestion des media
- Optimisez la taille et le poids des images
- Prenez en compte l’attribut alt pour les images (ce dernier permet de décrire l’image pour les non voyants)
- Utilisez des images au format SVG ou WebP lorsque c’est possible. Elles sont vectorisées pour une meilleure qualité et leur taille est optimisée pour un chargement rapide.
Gestion du sitemap
Pour que les moteurs de recherche indexent tout votre contenu, vous devez créer, maintenir et mettre à jour un sitemap XML et le soumettre à la Search console de Google
Gestion du CDN
Un CDN permet aux sites web de diffuser des médias plus rapidement qu’à partir d’un seul ou même de plusieurs serveurs, puisqu’il distribue votre contenu sur des serveurs dans le monde entier.
Un CDN vous permet de diffuser vos contenus plus rapidement, de réduire la charge sur vos serveurs, de diminuer la latence du réseau et de vous offrir une meilleure disponibilité de vos contenus de manière sécurisée.
Certains plugins peuvent vous faciliter un peu la tâche concernant le SEO, comme par exemple GraphCMS ou StoryBlock.
Pour être sur de ne pas faire de faux pas, faites appel à La Revanche des Sites !